后端入门
基础概念
HTTP的工作模式
完整的HTTP请求是一段连续的数据,前段是header,后段是body,header内一般是HTTP标准指定的信息,body为数据体,包含通讯中的数据
请求之后HTTP服务器会回复一个响应(包含状态码和回复内容)
上面两个过程之后一次HTTP通讯就结束了(成为历史,所谓的无状态性)
GET和POST
GET请求是没有body的HTTP请求,用于“获取”数据,比如 GET http://example.com/time从服务器获取时间
GET请求可以在URL中附带参数,比如GET http://example.com/time?p=earth&zone=beijing 从服务器获取 地球 上 北京 时区的时间
POST请求是包含body的HTTP请求,数据体body中储存客户端和服务端约定的信息,一般会使用 Webform 或者 JSON 作为通讯格式
POST请求的应用场景是上传文件或者提交表单,以及调用API时的信息传递
注意 POST请求的URL也可以附带参数
了解 header,body
header内一般是HTTP标准指定的信息
header是可以自定义的,但是有很多保留key,比如一次百度搜索的请求
GET https://www.baidu.com/s?ie=utf-8&wd=搜索内容 HTTP/1.1
Host: www.baidu.com
Connection: keep-alive
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/88.0.4324.96 Safari/537.36 Edg/88.0.705.49
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Sec-Fetch-Site: same-origin
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Sec-Fetch-Dest: document
Referer: https://www.baidu.com/s?wd=linux%20%E8%BF%85%E9%9B%B7%E5%BF%AB%E9%B8%9F&rsv_spt=1&rsv_iqid=0x95c7e05c000bda09&issp=1&f=8&rsv_bp=1&rsv_idx=2&ie=utf-8&tn=baiduhome_pg&rsv_enter=1&rsv_dl=tb&rsv_sug3=25&rsv_sug1=29&rsv_sug7=100&rsv_sug2=0&rsv_btype=i&inputT=6580&rsv_sug4=6580
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6,zh-TW;q=0.5
Cookie: A=这里是Cookie; B=HTTP请求中Cookie会被添加在header中; Cookie的内容是服务器决定的,比如sessionid会储存在Cookie
这里面的key都是HTTP请求标准保留的
body内容完全是开发者来自定的,不写例子了
Cookie
Cookie是储存在本地的,大小限制为4k的文本文件,里面包含一些由服务器决定的信息
比如你在example.com登陆了账号,那么example.com的服务器会给你分发一个sessionid,它会储存在你的Cookie里,服务器上也会储存一个sessionid,每次HTTP请求时,header中都会附上sessionid(其实就是附上Cookie),服务器可以在自己的cache中寻找你的sessionid,找到了就说明你登陆了,没找到就是没登陆
Cookie并不安全,如果在服务器从cache中移除你的sessionid前(登陆过期之前),有人偷走了你的Cookie(比如看雪爆出来的,QQ一直在干这事,简直是木马程序),那么他在这段时间就可以通过向header中加你的sessionid冒充你干任何事情
别的一些信息也可以储存在Cookie中,这就完全取决于开发者了(其实上面的session也只是一种模型,只不过大部分人实现的session模式都是差不多的)
Response
服务器收到GET和POST请求之后,处理完毕,会发送一个Response给客户端
JSON
JSON一定要掌握,通讯的时候经常会用到,也有一些开发环境把它当作配置文件(不过因为不允许注释,所以并不推荐)
JSON本身很简单,去W3C之类的地方稍微了解一下就可以了
附个链接 http://www.json.org.cn/
HTTP服务器
顾名思义,用来处理HTTP请求的服务器,客户端发过来HTTP请求,在HTTP服务器受理、完成、获得响应
后端
后端是一个抽象化的概念。用户在前端做了些事情,前端把业务信息传递给后端,后端去完成操作,再把结果告诉前端,前端再把结果以可视化的方式反馈给用户
注:前端是在用户使用软件的时候由服务器整体发送过去的,就好像发了个exe过去,这个exe在本地干活,时不时联系下服务器(后端)
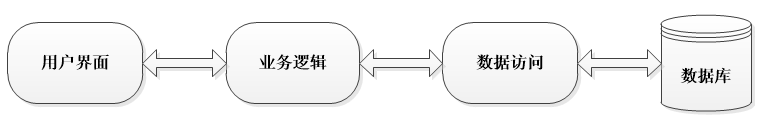
下图是传统的三层架构(前后端分离模式中,这里的用户界面在前端),从左到右第一个箭头可以看作网络通讯,最后一个箭头表示数据访问的目标是数据库(持久化层),其实可以看作四层架构吧(逃

一般的开发人员都会以这个为基础进行后端的开发
后端开发者的任务是设计后三坨东西
后端框架
要手动去做一个HTTP服务器很麻烦(再造轮子),所以开发者们开发了很多现成的框架,用于简化构建HTTP服务器的流程
后端框架会为开发人员实现大量底层操作。利用框架,开发人员可以把大部分精力集中在功能上,而不是大量繁琐的底层操作
数据库
基于文件系统储存信息,持久化保存数据,具有查询、新增、修改数据的功能
关系数据库与非关系数据库
大二还没上数据库的课,理论知识不充分,不详细解释了(逃
平时使用的MySQL等数据库就是关系型数据库
非关系型就比如利用Key-Value键值对储存的Redis(可以当cache用)
这些稍微有个概念就可以了
ORM
开发过程直接在业务逻辑中使用SQL语句会使程序不易理解、难以维护,同时会对迭代更新造成巨大麻烦(牵一发而动全身),所以在架构设计中独立出了数据访问层(DAO层,数据访问对象),数据访问层设计以为业务逻辑层提供统一的数据访问接口,使业务逻辑层不必将精力用于处理复杂的数据库关系与SQL语句。
ORM 指对象-关系映射。将数据库中的元素抽象为程序中的对象,例如:
数据库中有 user 表,此时我们可以从表中抽象出 User 对象,对 user 表的操作视为对一组 User 对象的操作。这样,我们在业务逻辑层,处理的都是 User 对象,对 User 的修改等价于对 user 表数据元素的修改,user 表数据元素的变更也会同步到 User 对象上。
后端框架大多会提供简化 ORM 建立的方法
学习后端框架
配置 Django 开发环境
强烈建议使用 VSCode,太香了,很方便
Django Tutorial in Visual Studio Code
一定要看文档
快速入门一定要看,如果有时间下面的各种模式、模型也要看看,里面有很多 best practice
后面的内容会随本次大创项目的推进逐步完善🤞😆